Здравствуйте! Сегодня расскажу, что такое страница подписки? Для чего она нужна? Как создать её? И так, поехали.
Что такое страница подписки?
Страница подписки – это страница, где человек оставляет свои данные. Имя, электронную почту, я всегда использую такую форму. Если использовать форму номер телефона, то потенциальные подписчики не подписываются. Вы спросите, почему? Потому что, они боятся мошенничества.
Страница подписки состоит:
- Заголовок.
- Подзаголовок.
- Картинка с кратким пояснением.
- Форма подписки.
Для чего она нужна?
Страница подписки нужна для сбора своей подписной базы. Для приглашения на вебинар. Человек заполняет форму и нажимает на кнопку. После подтверждает подписку. После, он становится вашим подписчиком.
Как создать страницу подписки?
Существует много конструкторов сайтов платных и без платных. До недавнего времени пользовался бесплатным конструктором сайтов Мобирайс, на английском языке Mobirise. Но сейчас, после того, как посетил платный вебинар Александра Бакина “Elementарный сайт 7.0”, стал пользоваться редактором Elementor.
Elementor – это плагин для WordPress, как его установить рассказано в статье Плагин “Elementor”.
Заходим в админку сайта. С лева, в меню, находим кнопку “Страницы.” Нажимаем на неё.

На следующей странице жмём на кнопку, верху страницы, “Добавить новую.”

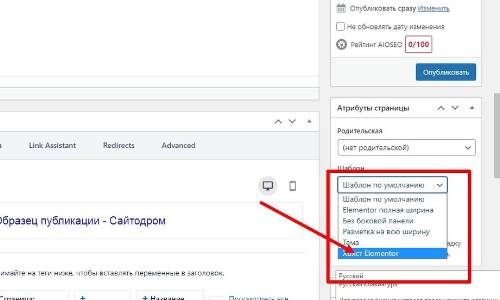
Здесь пишем заголовок страницы. С права, в меню, ищем надпись шаблон по умолчанию. Нажимаем, всплывающем окне нажимаем на холст елементор.

После опубликовываем.
Делаем страницу подписки в Elementor.
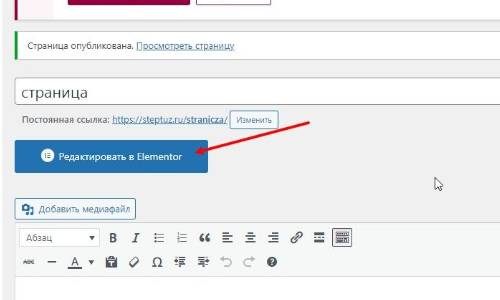
Далее нажимаем на кнопку “редактировать в Elementor”.

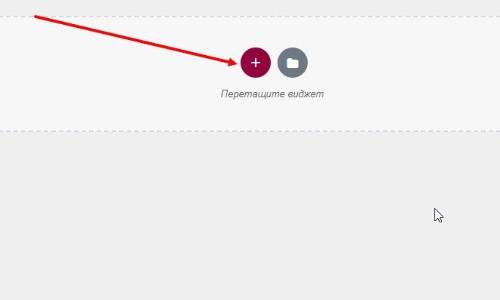
С лева, в редакторе, находятся виджеты которыми будем пользоваться. Переносим виджет Контейнер, просто зажимаем правой кнопкой мыши. И не отпуская, переносим в рамку с крестиком. Там отпускаем кнопку. В стилях, выбираем фон, на ваш вкус.

Точно так же переносим виджет Заголовок. Но этот виджет переносим в контейнер. В нём должна появиться голубая полоса.

После, с лева, пишем заголовок. Например, “БЕСПЛАТНЫЙ ВИДЕОКУРС ЕВГЕНИЯ ВЕРГУСА”. Стилях меняем цвет заголовка, шрифт и размер.
Следующем шагом будет, переносим ещё один контейнер, так же в стилях, меняем фон. В этот контейнер переносим ещё раз виджет “Заголовок”. Пишем заголовок бесплатности, например, “КАК НАЧАТЬ ЗАРАБАТЫВАТЬ НА ПАРТНЕРСКИХ ПРОГРАММАХ”
Затем нажимаем на крестик, и появится структуры контейнеров.

Выбираем контейнер с двумя отделами. Один поменьше, другой по больше.

В отдел, который по меньше, переносим виджет “Изображение.”

Загружаем свою картинку бесплатности, 3d обложка или просто картинка.
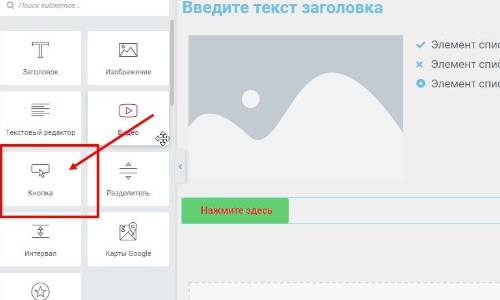
В отдел по больше переносим виджет “Список с иконками”.

Удалям две нижние строчки. Пишем какую пользу принесет бесплатность. Я советую написать 4, 5 полезностей, больше не нужно.
И последнее ставим кнопку, переносим виджет “Кнопка”

Куда в последствие и будите вставлять форму подписки вашего емейл-рассыльщика.
Вот и все что я хотел рассказать в этой статье. В итоге у вас должна получиться страница, например, вот такая:

